
Como webmaster e SEO, obter boas pontuações em Core Web Vitals é uma daquelas coisas que você simplesmente precisa otimizar, especialmente se você quer atender à definição do Google de um "site amigável ao usuário".
Bem, o Google anunciou uma importante métrica do Core Web Vitals que entrará em vigor em março de 2024.
Esta nova métrica é chamada de Interação para a Próxima Pintura, ou INP, abreviadamente.
Estar ciente dessa mudança e entender o que essa nova métrica mede é importante se você deseja manter bons resultados nos Core Web Vitals.
Neste post, vamos explorar alguns dos seguintes:
- O que é INP?
- O que exatamente está mudando?
- Qual métrica o INP está substituindo e por que é melhor?
- Como verificar a pontuação de INP do seu site
- Como garantir que seu site obtenha uma boa pontuação de INP
O que é INP?
INP é uma nova métrica do Google Core Web Vitals que mede a qualidade da responsividade e usabilidade de uma página da web.
Interaction to Next Paint leva em conta todas as interações qualificadas, desde o início da interação do usuário até o momento em que o navegador é capaz de pintar o próximo quadro.
As interações qualificativas que o INP leva em consideração incluem:
- Clicando em um elemento com um mouse
- Pressionando uma tecla no teclado, ou seja, a tecla Enter
- Tocando em um dispositivo com tela sensível ao toque, ou seja, telefones celulares
O resultado final é que o INP irá informar o atraso que os usuários experimentam ao interagir com um elemento no seu site até que haja uma mudança visual, ou "próxima pintura".
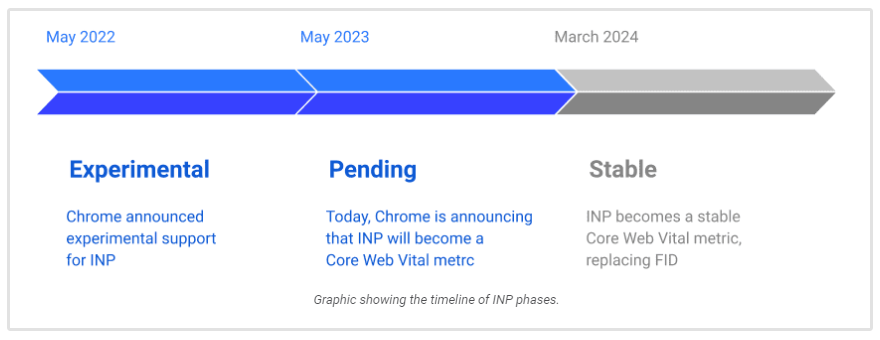
O que está Mudando?
Após estar em desenvolvimento por vários meses, o INP se tornará oficialmente parte do conjunto de métricas Core Web Vitals do Google em 12 de março de 2024.

Além disso, o INP substituirá a métrica FID (First Input Delay) daqui para frente.
Como resultado, o FID será descontinuado e não fará mais parte dos Core Web Vitals.
Isso também significa que você não verá mais as pontuações FID no seu painel do Google Search Console assim que essa nova métrica estiver ativa.
O Google ainda manterá a documentação histórica do FID, pelo menos por enquanto.
Por que o INP é melhor que o FID?
Então, por que o Google substituiu o FID? E como o INP é melhor?
De acordo com o próprio Google, o First Input Delay tem certas limitações quando se trata de medir a capacidade de resposta de uma página.
Estas limitações são as seguintes:
Como o nome sugere, o FID mede apenas a capacidade de resposta da primeira vez que um visitante do site interage com a página, ou seja, primeira entrada.
O FID mede a quantidade de tempo que o navegador teve que esperar antes de lidar com a interação, ou seja, atraso.
O INP é diferente do FID porque mede todo o escopo das interações em uma página em vez de apenas a primeira entrada.
Esta nova métrica mede a interação com o maior atraso em uma página, ou em outras palavras, a interação que leva mais tempo para carregar antes que o visitante veja uma mudança visual.
“Esses detalhes de implementação tornam o INP uma medida muito mais abrangente da responsividade percebida pelo usuário do que o FID.”
Como verificar a pontuação INP do seu site
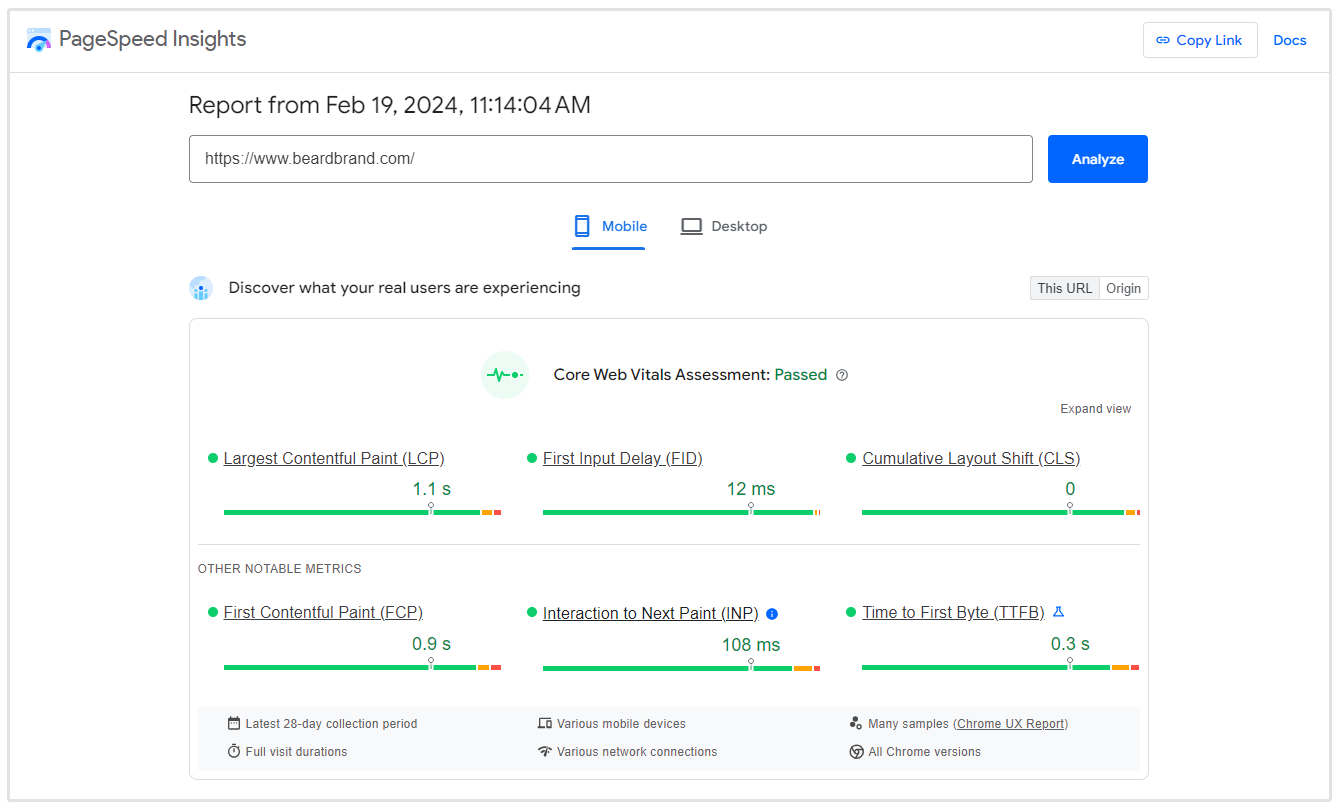
A maneira mais direta de verificar a pontuação INP do seu site é simplesmente acessar o PageSpeed Insights do Google, adicionar seu site e ver qual é a pontuação dele.

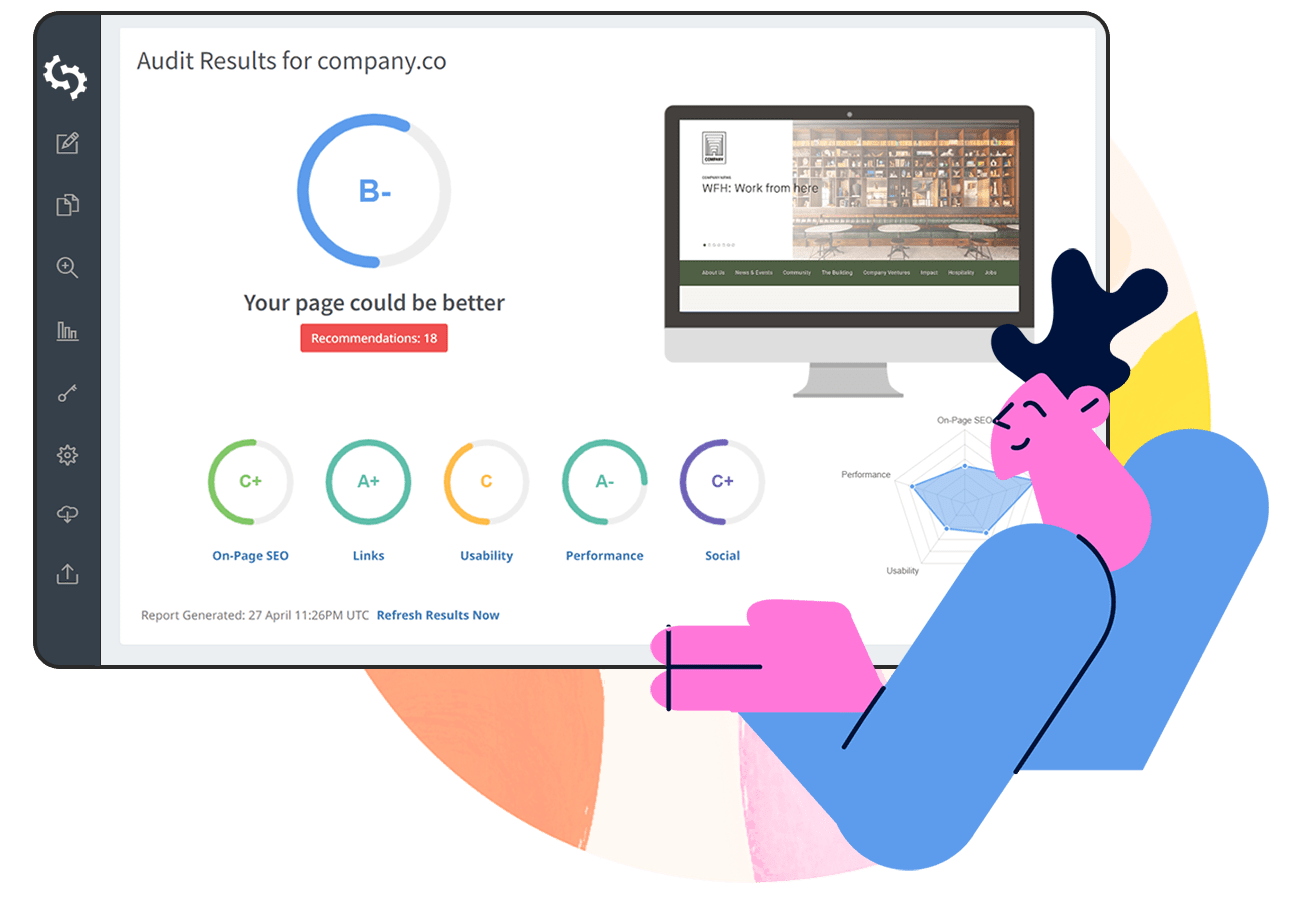
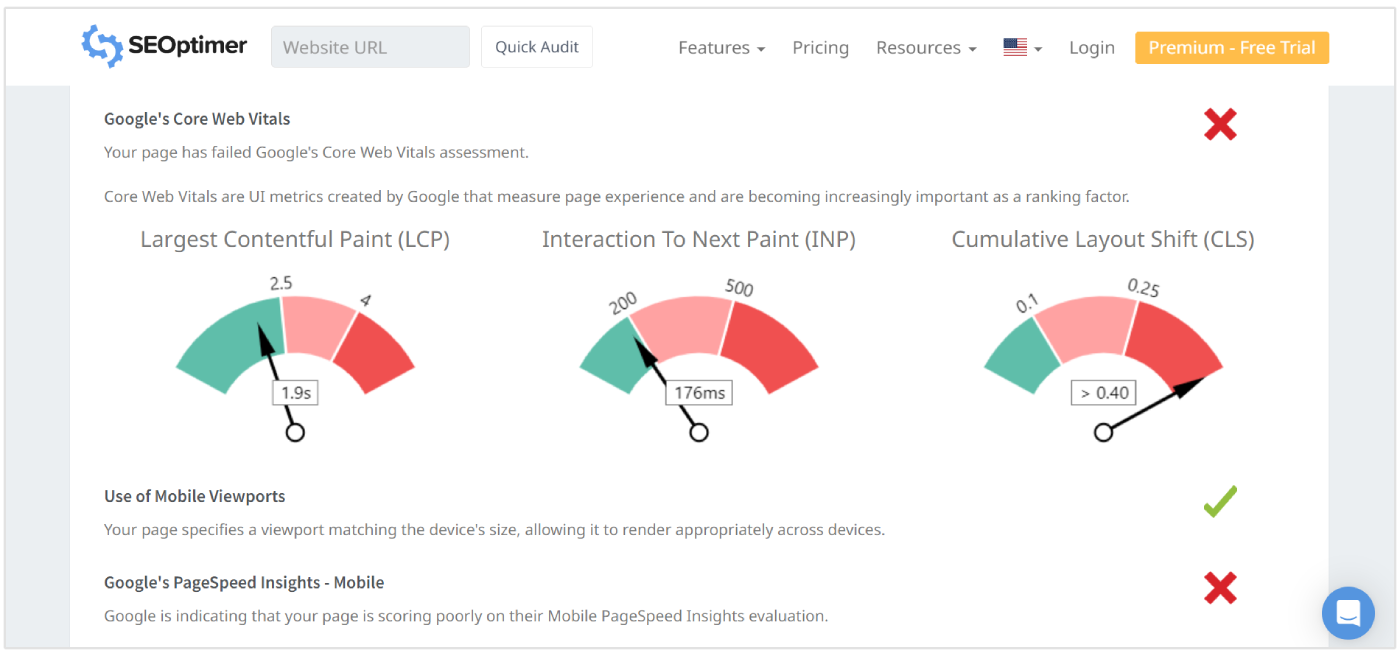
O SEOptimer também se preparou para essa mudança. Os usuários agora podem verificar os scores de INP de qualquer site ou página executando uma auditoria de SEO e análise de site.
Uma vez que nossa ferramenta terminar de verificar a página que você deseja analisar, você pode encontrar a pontuação INP na seção Usabilidade do relatório.

Qual é um Bom INP Score?
Websites devem ter um INP de 200 milissegundos ou menos para proporcionar uma boa experiência ao usuário para os visitantes.
Qualquer coisa acima de 500 milissegundos é considerada ruim do ponto de vista do Google.

Como Garantir que Seu Site Obtenha uma Boa Pontuação INP
Agora que discutimos o que é o INP e para o que ele verifica, vamos falar sobre como você pode garantir que seu site ou qualquer página do seu site obtenha uma boa pontuação no INP.
1. Minimize a Carga de Trabalho da Thread Principal: Scripts complexos, animações excessivas e tarefas de processamento de dados grandes podem desacelerar seu site. Divida tarefas complicadas, animações e carregamentos em pedaços menores e mais rápidos.
2. Priorize Interações Críticas: Identifique e otimize interações que impactam significativamente a experiência do usuário, como cliques em botões, funcionalidades de busca e carregamento de conteúdo principal. Concentre-se em agilizar os tempos de resposta.
3. Use Tarefas em Segundo Plano: Algumas tarefas que seu site realiza podem ser executadas em segundo plano sem te atrasar. Isso libera seu site para responder aos cliques imediatamente.
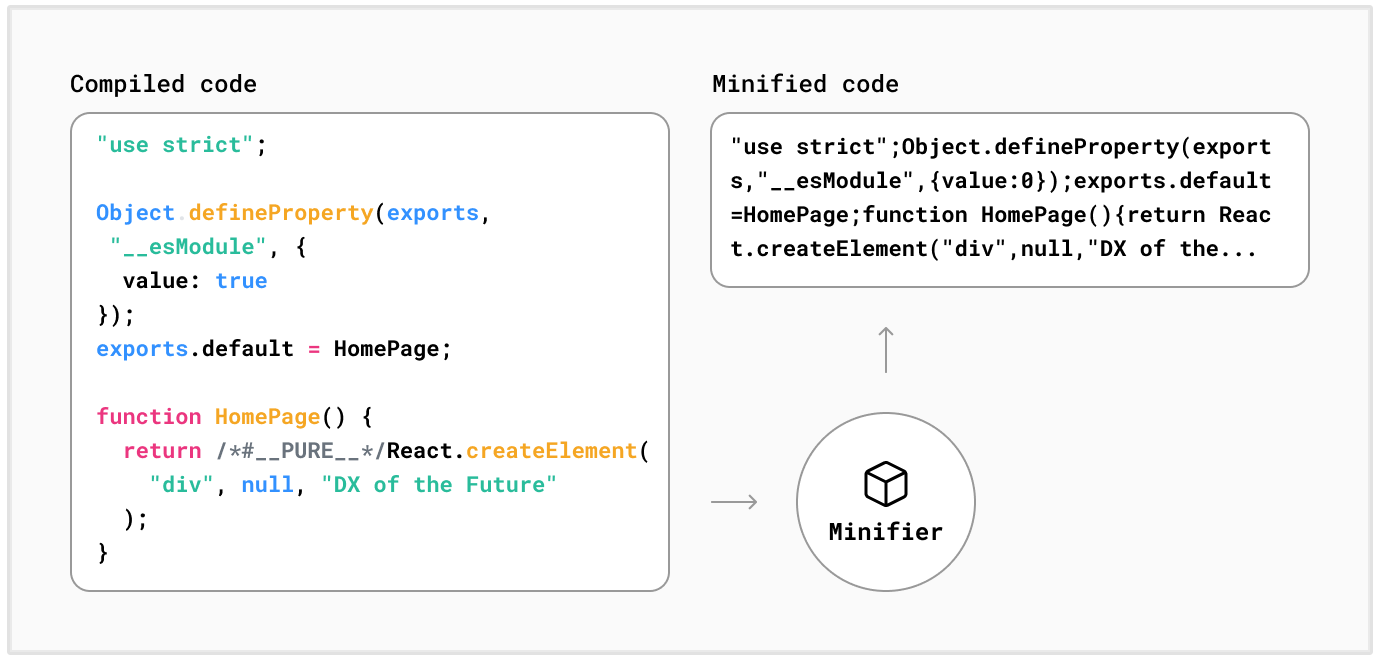
4. Otimizar a Eficiência dos Recursos: Reduza o tamanho e a complexidade do código, imagens e outros recursos do seu site por meio da minificação. Tamanhos de arquivo menores se traduzem em carregamento mais rápido e melhor responsividade.

5. Priorize a Renderização de Conteúdo Crítico: Certifique-se de que as partes principais do seu site carreguem primeiro, mesmo que outras coisas demorem um pouco mais. Dessa forma, ele parece rápido imediatamente.
Manter uma boa pontuação no INP requer monitoramento e otimização contínuos.
Use ferramentas como o Google PageSpeed Insights e o Chrome DevTools para avaliar o desempenho e identificar gargalos. A otimização regular garante que seu site ofereça uma experiência de usuário consistente e sem interrupções.
Você Está Pronto para o INP?
À medida que nos preparamos para o lançamento oficial do Interaction to Next Paint como parte dos Core Web Vitals, é importante que os proprietários de sites e negócios comecem a preparar e otimizar seus sites o quanto antes.
Websites que atendem aos requisitos mínimos do Google e às pontuações do Core Web Vitals têm uma vantagem sobre aqueles que não atendem. Qual deles você será?